主题:【原创】锐化与柔化 -- 喜欢喝冰茶
自从4年前,佳能推出第一款低于千元的数字单反以来,使得旧日只有职业摄影者使用的数码相机进入寻常百姓家。这几年各大厂家不断推陈出新,相机性能飞速提高,但是由于成本和技术的问题,大多数相机的成像质量仍然不能令人满意,于是后期处理渐渐得到重视。一些图形图像软件领域的大厂商开始针对性地推出了一些简单易用的产品,诸如Adobe Darkroom和Apple Aperture。但是作为业界经典,Adobe Photoshop仍具有不可撼动的地位,就像IBM在大型计算机方面是蓝色巨人一样,Photoshop还是最经常使用的后期处理软件之一,俺就抛砖引玉,贴两个最常用的小技巧儿,如果哪位DX有更好的想法,请不吝赐教![]() 。
。
1.锐化(sharpen)
那位说了,用过PS的人都知道,在滤镜(filter)功能里有个锐化(sharpen)功能组,直接用就是了。但是还有一些简单的办法来做,或者混合使用,能得到更好的效果。最常用的是亮度和对比,增强对比and/or降低亮度,都可以使我们的眼睛感觉图像更加清晰,当然是在符合要求的前提下。还有Curve功能,可以非线性调整RGB and/or R, G, B的强度和对比,进而达到"欺骗"眼睛的功能![]() 。第三个方法是Hue/Saturation的调整,除了对总体颜色进行调整之外,还可以对三种加法三原色和三种减法三原色进行分别调整。有些时候,降低亮度and/or增加饱和度也会使图像看起来"清晰"一些。不嫌麻烦的话,先对原始大小的图片做Sharpen,然后再缩小尺寸,因为Resample的原因,此时图片锐度降低,然后调整对比、亮度、Curve,etc,最后再使用Sharpen功能组里的功能。
。第三个方法是Hue/Saturation的调整,除了对总体颜色进行调整之外,还可以对三种加法三原色和三种减法三原色进行分别调整。有些时候,降低亮度and/or增加饱和度也会使图像看起来"清晰"一些。不嫌麻烦的话,先对原始大小的图片做Sharpen,然后再缩小尺寸,因为Resample的原因,此时图片锐度降低,然后调整对比、亮度、Curve,etc,最后再使用Sharpen功能组里的功能。
锐化不是万能的,毕竟软件不会增加信息,之所以有些时候看起来似乎信息增加了,只不过是一些小trick,欺骗了我们眼睛,所以“眼见为实”也不见得就一定是“实”![]() 。
。
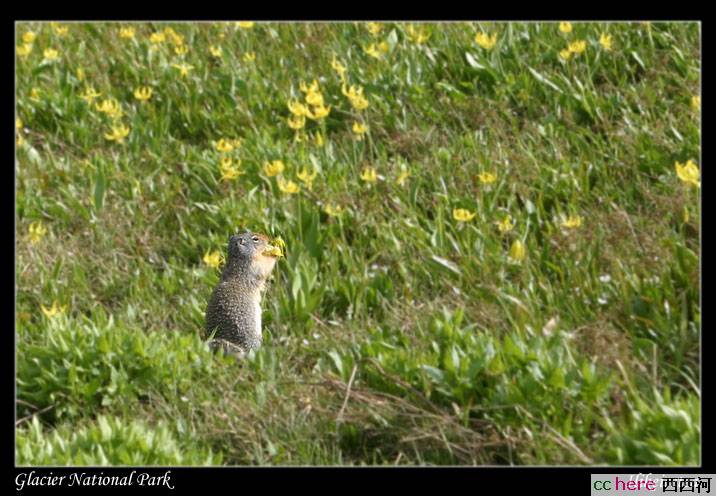
使用锐化还是要小心,经常的问题就是Oversharpen,例如下面这幅

原图不清楚,只靠后期希望得到一个满意的片子还是很困难的![]() 。
。
2.柔化(blur/soften)
既然大部分数字单反相机的成像不那么令人满意,为什么还要柔化涅?![]() 。有些高性能的相机和镜头组合,仍然能产生质量非常好的片子。另外,有时为了模仿柔光滤镜的效果,模糊功能还是经常用的。这里要说的其实是一种非常简单,但是已经有点儿越出数字暗房界限的小技巧,为突出主题的选择性柔化。
。有些高性能的相机和镜头组合,仍然能产生质量非常好的片子。另外,有时为了模仿柔光滤镜的效果,模糊功能还是经常用的。这里要说的其实是一种非常简单,但是已经有点儿越出数字暗房界限的小技巧,为突出主题的选择性柔化。
滤镜功能里有一个模糊(blur)功能组,不同的PS版本提供的功能有所差异,但至少有Blur, Blur More和Gaussian Blur。对一桢图像应用任何一种blur效果,都会导致整体的模糊化,但是如果要选择性的突出部分画面又该如何呢?

这里要使用Photoshop最基本的两个概念,layer和mask。layer的概念非常简单,就是各层干各层的事儿,互不影响。这个概念如此之简单,以至于有人颇为不屑,但是十几年前,当开始写Photoshop的兄弟俩将其引入的时候,大概没有想到,如此简单的概念不仅已经成为同类软件的常用技术,而且在网页制作和桌面编辑方面也得到广泛应用,甚至于科学作图软件也采用了类似的办法。mask,稍有点儿复杂,中文好像翻成蒙板或掩膜,下面就如何选择性柔化的例子来解释一下这个东西的用处。
最基本的手法是,复制(duplicate)当前的照片layer,然后在新的layer上使用blur。然后加一个Mask和blur过的layer连(link)起来。用d and/or x将前景设成黑色,然后拿笔在这个Mask上画,看到了什么?黑笔走过的地方,图像清晰了![]() 。恭喜!你已经掌握了选择性柔化的小技巧,其实就是把上面的mask撕掉了一点儿
。恭喜!你已经掌握了选择性柔化的小技巧,其实就是把上面的mask撕掉了一点儿![]() 。在具体使用中,结合一些其他的工具可以产生特别的效果。例如,Marquee Tool里面有矩形和椭圆形选择框,假如想产生一些老的照片的效果(那种椭圆形状,中心清晰,向外渐变(fade out)的效果),就在mask上选中椭圆区域,用黑色填充。噢,不对呀,边缘没有fade out。不好意思,忘了一步
。在具体使用中,结合一些其他的工具可以产生特别的效果。例如,Marquee Tool里面有矩形和椭圆形选择框,假如想产生一些老的照片的效果(那种椭圆形状,中心清晰,向外渐变(fade out)的效果),就在mask上选中椭圆区域,用黑色填充。噢,不对呀,边缘没有fade out。不好意思,忘了一步![]() ,在用黑色填充以前,应用羽化(feather)效果。yahoo,you got it!其实任何类似这种虚框选择区域,例如,用type,lasso构建的,都可以利用简单的填充(paint bucket),或者feather,customized gradient等fancy功能,产生出非常特别的效果(例如增大光圈,减少景深的效果)。而且也不一定非要模糊别的部分才能突出主体,黑白也行哟
,在用黑色填充以前,应用羽化(feather)效果。yahoo,you got it!其实任何类似这种虚框选择区域,例如,用type,lasso构建的,都可以利用简单的填充(paint bucket),或者feather,customized gradient等fancy功能,产生出非常特别的效果(例如增大光圈,减少景深的效果)。而且也不一定非要模糊别的部分才能突出主体,黑白也行哟![]() 。
。

Photoshop的功能博大精深,慢慢发掘,总会有惊喜哟!![]()
最后提一点儿有趣的东西。blur的原理就是,新的pixel颜色是老的颜色和周围pixel颜色的加权平均,在CG里面,这种操作视为一个点的颜色向量乘上一个滤镜矩阵进而得到新的颜色向量(Ax = y)。如果这个矩阵A是满秩矩阵(full rank)的话,那么它的逆矩阵(inverse)则能产生一种sharpen的效果。在这里,数学又一次展示了它的魅力哈。![]()
本帖一共被 1 帖 引用 (帖内工具实现)
- 相关回复 上下关系8
😄【原创】锐化与柔化

🙂no flower, no human sex 1 gfsun 字29 2007-10-11 12:41:15
🙂thank you, thank you 喜欢喝冰茶 字60 2007-10-11 12:44:15
😉这个好,收藏之! 1 梁东 字85 2007-10-09 18:06:11
🙂梁兄客气了 喜欢喝冰茶 字46 2007-10-10 05:52:41
🙂我现在比较懒 1 晨枫 字93 2007-10-09 18:00:02
🙂这个好像是CS之后才有的 喜欢喝冰茶 字23 2007-10-09 18:02:16
🙂真是好文章!收藏之 1 炫林胥 字0 2007-10-09 17:13:15